Typical Student Journey
Code the Dream offers free, intensive training in software development to people from underrepresented backgrounds.
Journey Timeline
- Apply for Classes
- Request an application and then fill it out!
- Submit Pre-Work
- Show us what you know: complete a coding assignment after a JavaScript drawing tutorial for Intro, or with your existing skills for Advanced
- Advanced Classes
- Experienced students can bypass Intro. Choose Front End (React) or Back end (Rails or Node/Express).
- Practicum
- Develop an app with a small team of students; great for boosting your portfolio
- Apply For An Apprenticeship
- Graduates of our classes can apply to join our in-house dev shop. Application includes coding assessment. Spots are limited; Selection depends on space and funding available, in addition to skills.
- Start Your Career
- Get a great job in tech, and join the CTD Alumni Network.
Ready to Take the Next Step?

The Flipped Classroom Model
Code the Dream “flips” the traditional classroom model by having students engage with videos, articles, and assignments at home before getting hands-on practice in live group sessions. The goal of a flipped classroom is to make better use of class time by shifting passive learning outside of class and active learning into live sessions. This allows for all the flexibility students need – they can pause and rewatch videos, work ahead when they want, and find 1:1 mentor support if they need help.
Our Mentors

Working Together
Some of the best learning happens in collaboration. CTD students work with mentors who help guide them through our classes. Our mentors are professional software developers who are knowledgeable and experienced in the tech sector, and they are passionate about teaching new programmers.
Each week, students attend a 1:1 session with a mentor for individual support and a one-hour live group session with several other students to get collaborative practice.

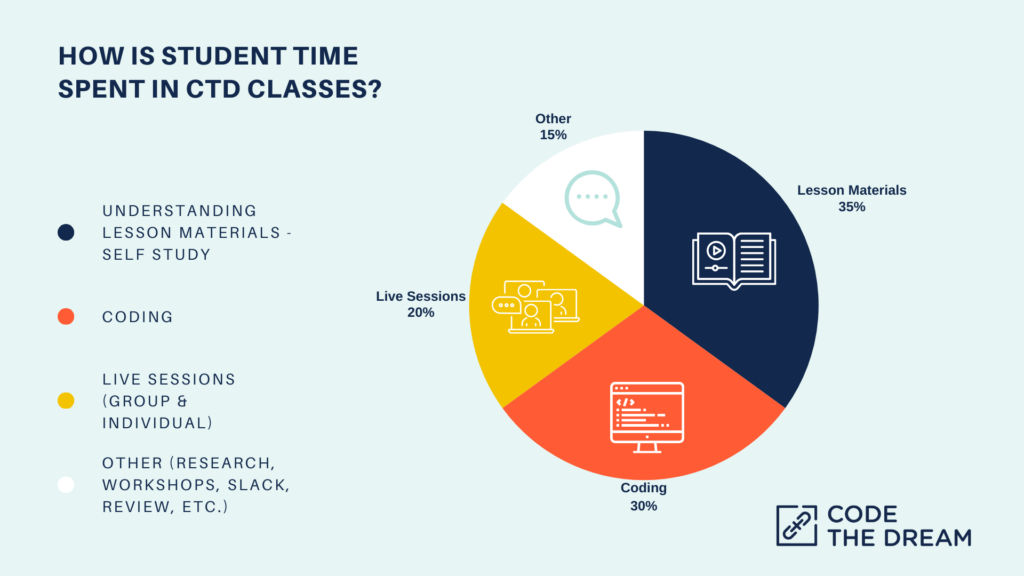
CTD Student Workload
Code the Dream understands the challenges of preparing for a new career while managing life and family. CTD classes require about 20 hours a week of coursework, including self-study, live sessions, and coding. Successful students manage their week by planning ahead to allow for several hours of uninterrupted focus time.

A Week in the Life of a CTD Student
Our program is flexible regarding when you attend live sessions and when you set up your own 1:1 appointments. Here’s one possible example of how a CTD student’s week might look.
- Wednesday, the first day of the CTD week: A new lesson is shared via Slack. Sign up for at least two live sessions this week; One or two one-hour-long sessions are offered each day covering the same material, so you can attend whichever fits your schedule. Review lesson materials and plan your week. Begin reflecting on the mindset questions in your homework.
- Thursday: Begin reading and watching all class materials and video content on your own, coding as you go. Attend a live mentor session to help get your bearings on the course material. Prepare questions in advance of the session.
- Friday: Reach out on Slack to see if any other students want to work together this week. Finish reviewing all class videos and articles and begin coding your assignment.
- Saturday: Continue to work on your coding assignment. Set up a 1:1 mentor appointment to get any questions answered. Finish your mindset questions.
- Sunday: Attend another live mentor session to help with any coding assignment struggles. Reach out to other students to work together.
- Monday: Meet 1:1 with a mentor if you have set up an appointment. Review any class material on your own as you complete your coding assignment. Double check it to make sure everything is working correctly.
- Tuesday: Submit your coding assignment and your mindset assignment and get ready for the next lesson!