This guest blog post was written by CTD volunteer Elijah Smith.
This past month, students in the Code The Dream’s React.js course were challenged to spend one week re-imagining Code the Dream’s homepage. Students were given a bare-bones HTML template with only the raw, un-styled content from the current version of CTD’s landing page. Over seven days, participating students constructed new content layouts, re-themed the page with CSS, and added fun and personal touches to each of their projects. At the end of the week, students were encouraged to submit whatever they had completed and to post screenshots or live demo links to the class channels to showcase their work!
This challenge was created with the goal of giving students ahead on their coursework an opportunity to invest more time in learning and practicing important web development skills. Additionally, the challenge was designed as an opportunity to build community between fellow students as they showcased and worked collaboratively with each other on their submissions.
In this first iteration of the challenge, three students took time out of their week to design their own versions of the page while sharpening their web development toolkits. Here are their amazing creations!
David Greenslade

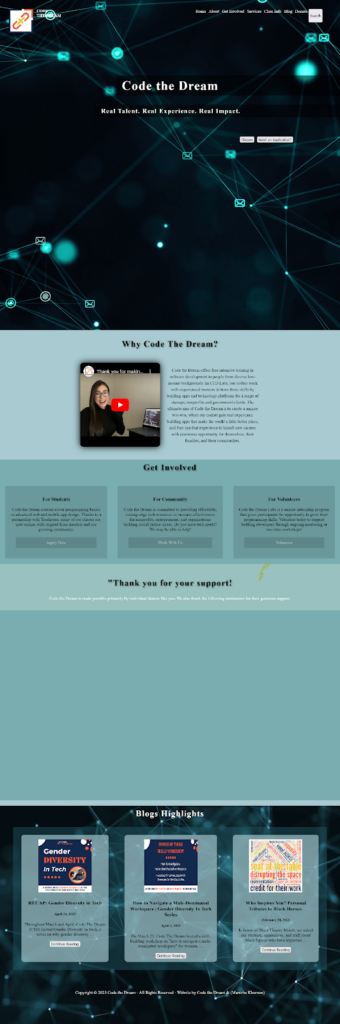
Manizha Khorram

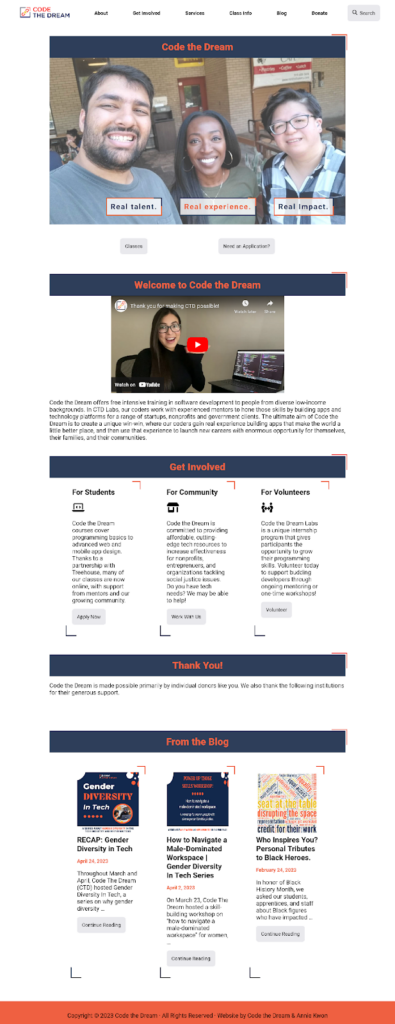
Annie Kwon

Thank you to all of the students who allocated their time to participate, including those who were not able to submit a final product. We are incredibly proud of what our students were able to accomplish in such a short time and the creativity behind each project!